A/B testing: Din måde at sikre resultater
En webshop er for mange virksomheder den bærende salgskanal, og der kan være mange holdninger til hvordan den skal se ud. Antallet af CTA’er (Call to actions), layoutet og dine bærende USP’er (Unique selling propositions) ved vi har en indflydelse på dit salg, men hvordan afgør man hvilken beslutning man vælger at gå med? Svaret er A/B testing.
Hvad er A/B testing?
A/B-testing er et optimering-værktøj man kan bruge til, at træffe beslutninger om hvilke ændringer der skal foretages på en webshop, ud fra et datamæssigt grundlag. Værktøjet tillader, at du kan dele din trafik ind i to eller flere lige fordelte grupper, kaldet A, B eller C segmenter, og du kan herefter foretage UX-mæssige ændringer (Hvad er UX?) som kun udvalgte segmenter vil se.
Derved kan du sammenligne gruppernes adfærd og se hvilken udgave at dit site, der har den bedste performance. Typisk vil man måle efter en forskel på konverteringsraten (procentdel af dine brugere der foretager et køb), men man kan også med fordel kigge efter bounce raten (brugere der går ud af siden, før de har interageret med den), pages per session (antal sider en bruger besøger i løbet af en session), eller alle tre, afhængigt af hvad der er vigtigst for jer.
Hvad og hvor kan man teste?
A/B testing er et optimeringsværktøj, og kan bruges til at teste ændringer du tror vil have en impact på dine KPI’er (Key performance indicators). Det kan både være budskabet i dine USP’er, rækkefølgen på dine grafiske elementer, eller hvilken produktkategori der ligger øverst på din webshop.
Det afgørende for testing er såmænd ikke hvad der bliver testet, men snarere hvor meget trafik den pågældende side du foretager testen på får. Det kræver nemlig en vis mængde trafik, at kunne afgøre om det er den ene eller anden test variant der performer bedst.
Et godt råd er, hvis du ikke har arbejdet med A/B testing før, at kigge på dine entry points på din side (typisk forsiden) eller ved exit points f.eks din basket-page eller checkout, og så starte der.
Identificer dine problematiske sider
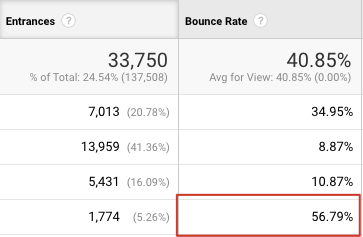
Kig i analytics. Led efter de sider som har en god mængde trafik, men en høj bounce rate. Eller kategorisider med produkter, der har en lav konverteringsrate. Gå i tænkeboks og tænk over hvad der kunne laves om. Er siden for teksttung? Eller mangler der en CTA? Det er en test værd.
Vær dog også opmærksom på, at din bounce rate problematik ikke nødvendigvis er et on-page problem, men også kan være siden ikke møder det intent som brugeren havde, da det blev ledt der ind. Derfor kan det også være værd at kigge på din interne linkstruktur, når du alligevel arbejder med test-optimering.

(eksempel på en side med en relativ høj bounce rate)
Test dine USP’er
De fleste webshops har en liste af deres USP’er som de har fremhævet. Det kan være længden på returretten, fri fragt, eller andet. Typisk har en webshop mange god bud på hvad USP’er kunne være, men der vil næppe være plads til dem alle.
Her kan det være relevant at få testet hvilke USP’er der performer bedst, samt hvordan disse skal præsenteres. Fungerer de bedst som et banner i toppen af din side, eller som tre ikoner på række i midten? Her kan du starte med oprette en test, hvor du tester de tre banner varianter op mod hinanden. Efterfølgende kan du sætte vinderen af den test op mod en variant der har de tre USP’er i midten.

(eksempel på USP’er sat på række, hvor Trustpilot indgår)
Test din Trustpilot
Det er efterhånden velkendt, at mange kunder kigger på din TrustPilot inden de foretager et køb. Det er derfor næsten blevet en best practice særligt for webshops, at have oplyst sin trustpilot-score et sted på sit website.
At finde ud af hvilken måde, der har den største impact på din konverteringsrate kan dog være svært at finde ud af, for der er mange måder at gøre det på. Det kan eksempelvis være et lille badge i bunden af siden som mange webshops gør.
Man kan også gøre som DitUr fra Løvens Hule, og lave en hel landingpage med en scrollbar til alle sine anmeldelser. Det ene er ikke nødvendigvis bedre end det andet, og det vil altid afhænge af dine kunder, hvad der fungerer bedst for din forretning.
Her kan du lave en test hvor du har:
- En A version med et lille badge, enten i din footer eller i dine USP’er
- En B-version som har en større og mere fyldestgørende udgave, eventuelt med en scrollbar
- En C-version hvor der ikke er nogen TrustPilot score
Typisk vil du efter tre ugers tid (afhængigt af trafik på din side) kunne se hvilken af de to trustPilot udgaver der virker bedst, eller om det overhovedet er det rigtige for dit site, at have det liggende.
Test forskellige trafikkilder
En lidt mere avanceret test du også kunne prøve er tests baseret på trafikkilder. De fleste testing tools tillader nemlig, segmentering baseret både på device og på traffic source.
Man kunne godt opstille en test, ud fra en antagelse(hypotese) om, at kunder der kommer via fra google, har et langt mindre kendskab til din side, end kunder der kender dit brand, og selv har indtastet URL’en i deres browser (direct traffic). Her kan du med fordel sætte en test op der har kunder fra direct traffic som målgruppe.
Her kan du skifte bløde CTA’er ud med nogle lidt mere konverteringsrettede tekster, eller forkorte nogle af dine lange og forklarende tekster og tilføje en “Kom i gang nu” CTA. Mulighederne er mange, og du kan kun blive klogere ved at prøve det.
Hvilke værktøjer skal man bruge?
Det kræver i de flestes tilfælde ikke mange resourcer at komme i gang med A/B testing. Wordpress har efterhånden en længere række af plugins som tillader det, og Google tilbyder også selv deres gratis tool, Google Optimize, som giver dig mulighed for A/B testing.
Gratis løsningerne er ofte rigeligt til de flestes behov, da de tillader både split og multivariate testing. Der findes også store enterprise løsninger som Convert og Adobe Target. Forskellen på disse og gratis-værktøjerne er, at udover muligheden for splittesting og multivariate testing, vil disse ofte også have mulighed for at oprette tests i deres egne JavaScript editor, teste baseret på cookies (også på tværs af brugerens enheder) og integration af tredjeparts data.
Det kræver altså en hel del teknisk viden, og eventuelt en udvikler der kan kode i JavaScript før disse værktøjer kan benyttes til deres fulde potentiale. Så det er vigtigt at du får afgjort med dig selv, om disse ekstra features er noget du aktivt vil få brugt, eller om gratis værktøjerne afdækker dine behov. Hvis du gerne vil i gang med Google Optimize, kan du læse google egen guide til at komme i gang her.
Hos Itucation har vi siden 2010 specialiseret os i undervisning inden for digital markedsføring, UX og brugervenlighed. Kunne du tænke dig at blive klogere på disse emner er du altid velkommen til at tage kontakt til os.